Welcome to the Development Phase
THE GOAL
Utilize all of the planning we've done to develop all unique page templates into fully-functioning web pages.
What you Should Know
EXample A
EXAMPLE B
What We've Done:
We built out every unique page template.
In this slider, you can see that Example A and Example B use the same template, but with different content. At this point in the process, we've built the templates, but not duplicated that template for each use.
We made every page responsive.
Your website should be looking good on desktop, tablet, and mobile devices.

What we have not done:
Duplicated your page templates for each usage.
Sticking with the previous example, we would not yet have pages for "Location 1" and "Location 2" - we would have a page for "Location Template" which will be used for each location after its approval.
Entered the exact content/text for the website
Most projects have a separate content entry phase at the end of the development phase and revision rounds.
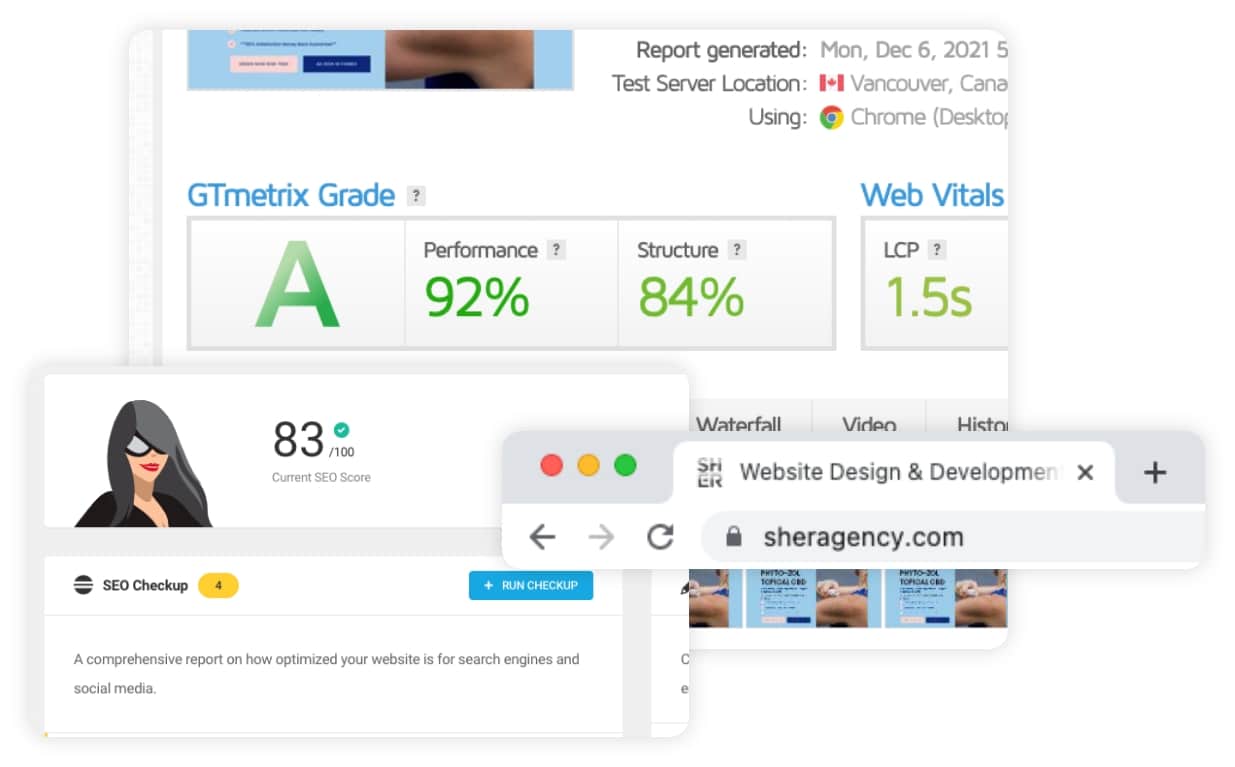
SEO, accessibility, security, page speed optimization, and favicon configuration.
These things happen during the pre-launch phase.
Integrations and form connections.
Chat widgets, contact form delivery, and CRM integrations will happen in the pre-launch phase.
How to Give Feedback

Examples of Useful Feedback
"I would like this section to display differently on mobile."
This is a great time to review the website's layout on different screen sizes.
"I'd like to draw more attention to the buttons on the site"
Telling us what you'd like to prioritize visually is very helpful.
"This section feels too busy"
If you're not sure exactly what you don't like about something, tell us how it makes you feel.
Examples of Feedback that is Not Useful
"I want these form entries to go to my email at [email protected]"
We haven't started working on integrations yet.
“That’s not the headline I want to use"
Content /data entry has not been completed at this phase
"Some of my products / blog posts / team members are missing"
This will be solved during the content / data entry phase.
Your Action Items
If we just sent you the developed website, here's what we're going to need from you going forward:
By Tuesday
Your First Round of Revisions
If you've already approved mockups for all pages, this doesn't apply to you.
By Tuesday
Text for The Website
We're going to need all of the text you want on every page. Use the developed website as your guide.
By Tuesday
Data Entry Instructions
Our team will tell you if this applies to you. All data for team members, products, blog posts, etc.
FREE E-Book
5 Easy Ways to Boost Your Conversion Rate in 5 Days
Enter your email address to download the easy checklist for free.
"*" indicates required fields
Copyright 2022
