3 Ways Smart Medical Practices Leverage Their Website in 2020
1) Automate Patient Intake Processes
Whenever I make this recommendation to one of my clients, I usually get this response:
"But Max, we have multiple providers in our practice - how will we manage multiple calendars with different slots for different specialties?"
At this point, I'd like to look with you to assess your current patient intake process. How does it work NOW? If you're like most of my clients, your process looks something like:
1) Contact Request Submitted
2) Front Desk Receives Request
3) Front Desk Calls Patient (some percentage won't answer and will leave voicemails)
4) Front Desk Sends over New Patient Forms
5) Patient Prints Out Forms, Fills Them Out, Scans Them, and Emails Them Back
6) Front Desk Schedules Patient with a Provider
There's no reason that you have to jump from step 1 to step 6 all at once. Any incremental reduction in the number of steps that your patients have to take will reduce patient drop-off, and any steps you can safely remove internally will improve operational efficiency.
You Could Easily Automate Steps 1-5.
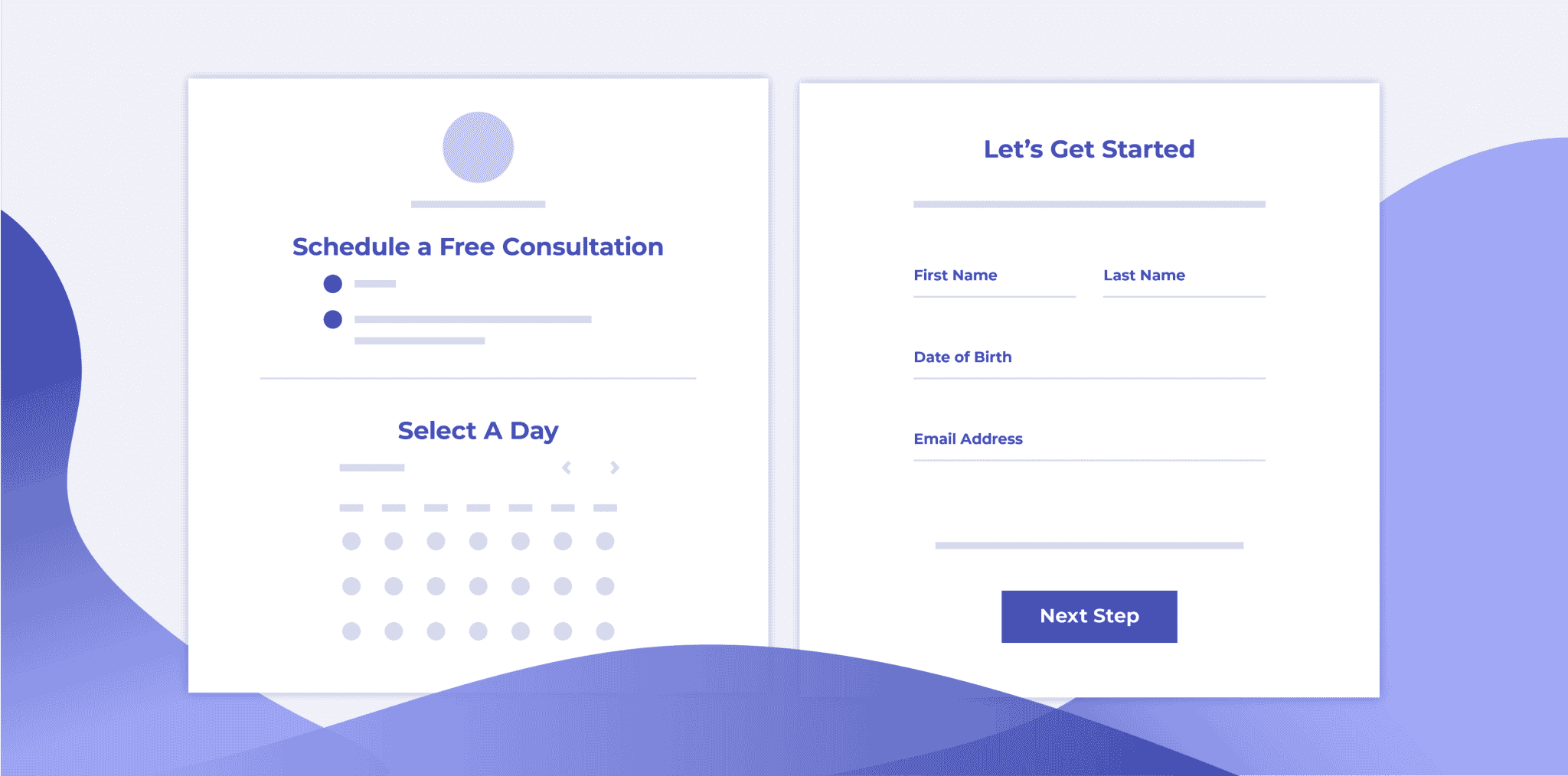
Picture this new workflow in your practice:

- A patient schedules a time to speak with your front desk team on your website.
- The patient is automatically emailed a link to fill out the new patient forms.
- By the time the patient and the front desk meet for their scheduled appointment, the forms have already been filled out and the front desk can schedule an appointment with a provider right then and there.
2) Answer Your Patients' Biggest Questions
"Hey, I'm just calling to ask if you accept _____ insurance?"
How many of those calls does your practice get each week? Wouldn't it be easier to just place an "Insurance & Financing" button at the top of your website? How much time would that save your front desk?
Provide that information in a clean, easy to read format on a page, right below a banner with a button that says "schedule your new patient call now."
Have your front desk start writing down the 5 most commonly asked questions that they receive, and place prominent answers to them on your website (without cluttering your navigation or home page).

3) Be a Source of Medical Information for Your Patients
Here's a practical guide for implementing this tip:
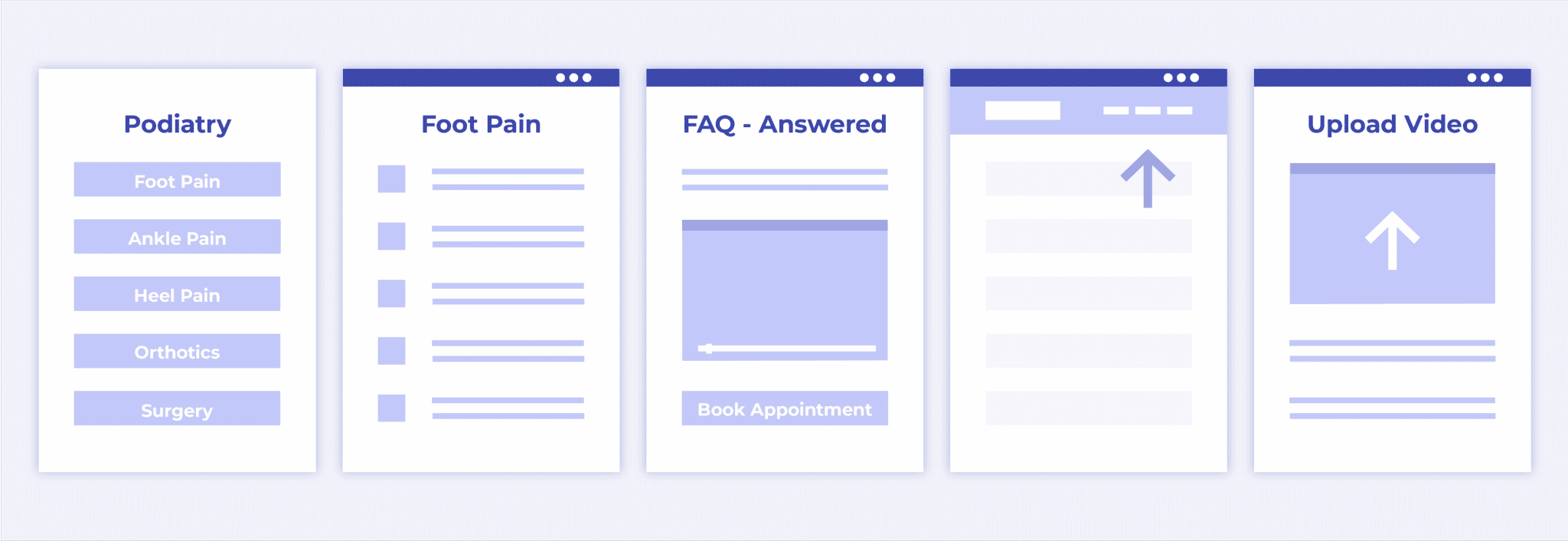
- List out the most common conditions that your clinic treats on paper.
- Group them into categories that your website visitors will recognize.
- Take a Podiatrist, for example. They could use Foot Pain, Ankle Pain, etc.
- Create a page for each of those categories if you don't already have them. Include all of the conditions that you treat within that category, and write out answers at least 10 FAQ questions that your medical providers get regularly.
- Create videos of your providers answering the top 3 FAQs in each category, and place them alongside the written answers you created in step 3. Make sure the providers are smiling, in well-lit rooms, positioned nicely in the frame, and speaking clearly into a decent microphone. Each answer should also have a "book an appointment" button for easy booking.
- Place the links to each of these categories very prominently in the navigation of your website.
- As you start to see success from these pages, add an additional blog and video content to those pages to generate more search traffic.

5 Easy Ways to Boost Your Conversion Rate in 5 Days
"*" indicates required fields
